CSS Style Changing
Michael
Last Update hace 5 años
Notes when updating the CSS:
- Any styling added to the ID will override any styling on the class added on to the element/module of the Nexus section
When changing or updating CSS of Nexus sections this should be the order:
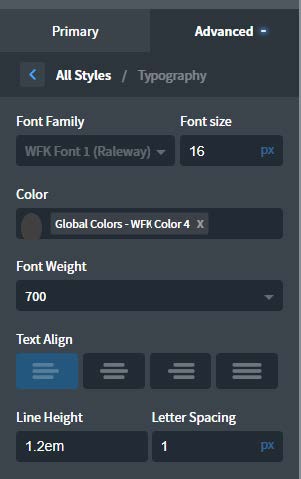
1. Select a class of the element then check if the style you want to be changed is set on the class. You can change it there.

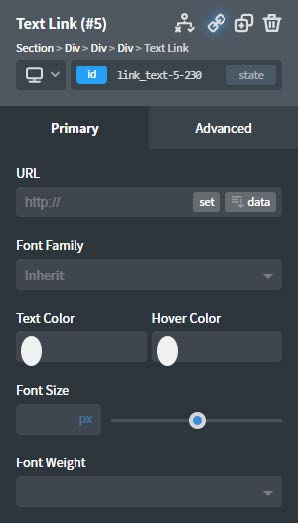
2. If the element/module has no class on it, check the ID for the style you want to change.

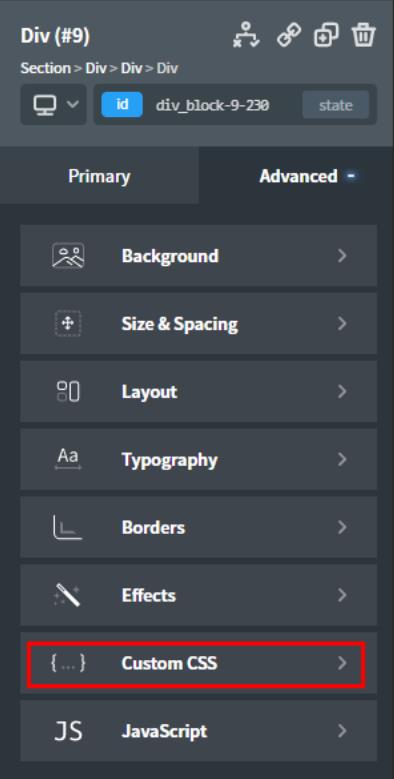
3. If the styling is not in the ID, you can check the ‘Custom CSS’ section of the element.

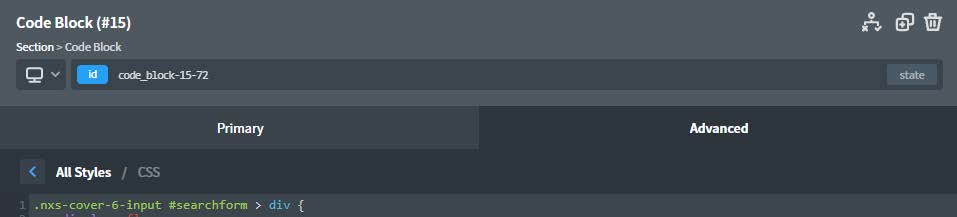
4. If you can’t still find it in the ‘Custom CSS’ section, it will be on the ‘Code Block’ module in the Nexus section.

When changing CSS of classes it will immediately update other items with the same classes. Modules with the same styling usually have the same class applied to them. Like text links and background colors.
Some elements are also added to before and after pseudo elements.