On Scroll Animations
Michael
Last Update há 5 anos
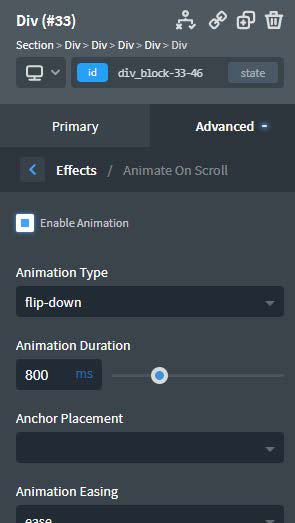
All ‘on scroll’ animations (when an element is revealed or scrolled upon on the screen) is set on the ID of the element since there is an issue when adding it onto a ID breaking the animation.
Be careful when adding a transition property to elements/modules that have on scroll animation since the transition property tends to interfere with the on scroll animation duration.