About Us
Liuvenn Ace Maquiling
Last Update 5 years ago
About Us 1
The section has a simple layout and each styling is set to an element class. The classes are applied to only one element.

The image on the right side is set as a background image that will adjust to the content on the left which means it will not go out of bounds.
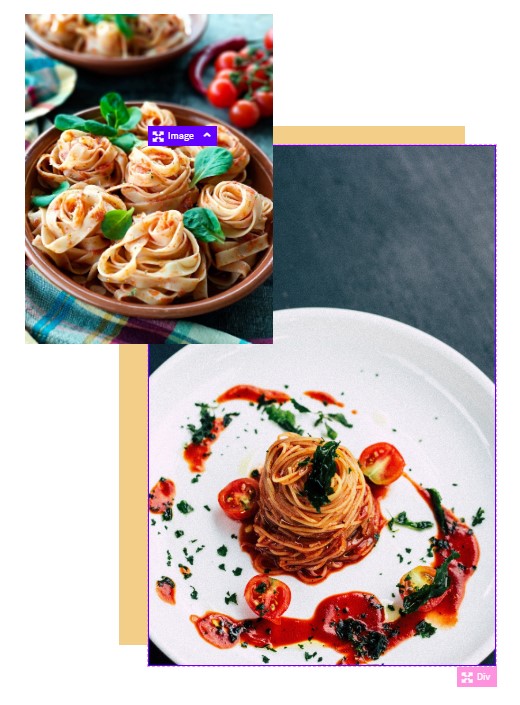
About Us 2
The images on the left have parent div that will limit the max width of the image. If you replace this, It would be suitable to have the same image size ratio or similar. The box shadow of the big image is set on the image itself.

The arrow effect on the link is an icon module hidden. It will pop out using CSS on hover which is set on the ‘Code Block’ module of the section.

About Us 3

The heading has a box-shadow and a divider. The box shadow is set on the parent div of the heading.

The hours border style is set to ‘double’ which is in the Custom CSS of the div.
The link hover effect is on the ‘Code Block’ module and the images have a set maximum width.
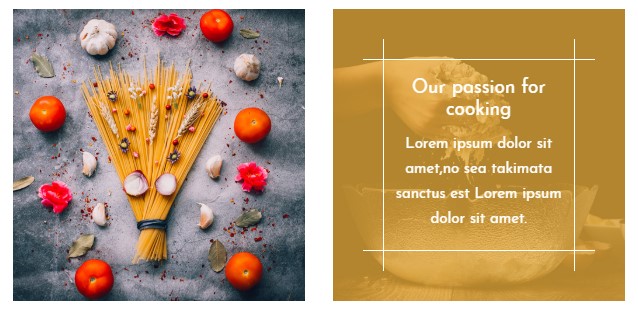
About Us 4

The layout is a bit complicated since the yellow background, the white borders are different empty divs with CSS. All the hover effects are in the ‘Code Block’ module. It may look buggy in the Oxygen builder but in the frontend it looks okay.
The image is not a background which means that it will affect the size of the column. I advise to have a similar image size ratio when replacing it.
About Us 5
The section has a simple layout and the link hover effect is on the ‘Code Block’ module of the section
About Us 6
The section has 3 columns that has 2 side columns as images. The side columns just has a different sizing. The link hover effect is on the ‘Code Block’ module of the section.
About Us 7
The section has a basic layout with a ‘Code Block’ module that has the link hover effect.
About Us 8
The section has 3 basic columns and the hover effect is just set on the hover state of the link wrapper of each link.
About Us 9
The box-shadow is set on the parent div of the heading.

The icons of the content has a parent width to contain the size of the icon image.

The background is set on the section with a gradient overlay.
About Us 10
The link hover effect is on the ‘Code Block’ module of the section and the two images are just basic image modules.
About Us 11
The icons in the section still has a parent div to contain the icon images in it.