Headers
Liuvenn Ace Maquiling
Last Update há 5 anos
Header 1
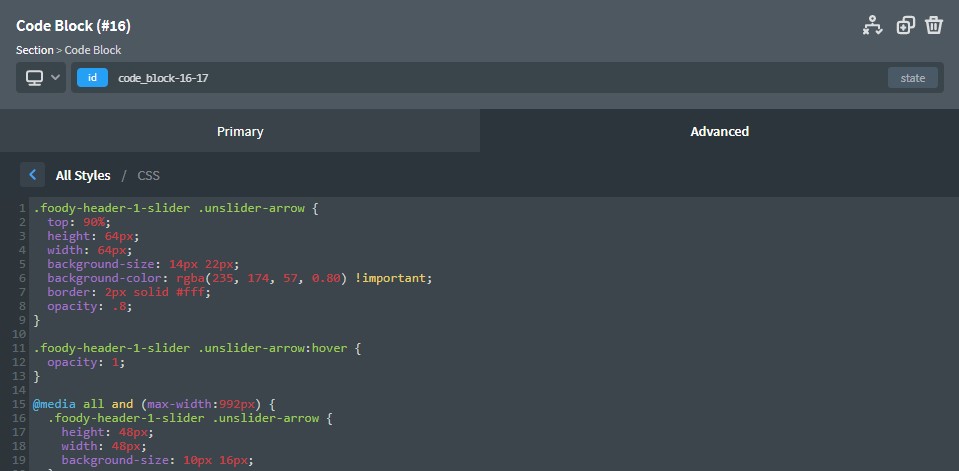
Each styling is set to ID of the element since each slide will be different.
The CSS of the slider controls are at ‘Code Block’ module of the section.

Header 2
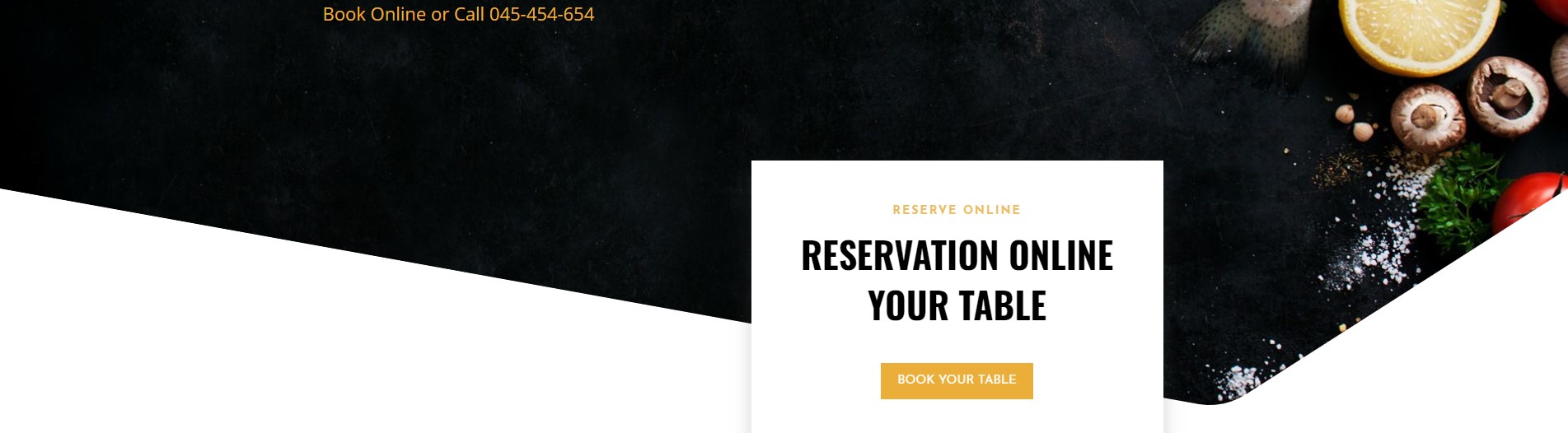
Each styling is set to ID of the element.
The white border at the bottom is set to an empty div using a SVG data uri as background.

Header 3
Each styling is set to ID of the element. The section has simple layout with few elements.
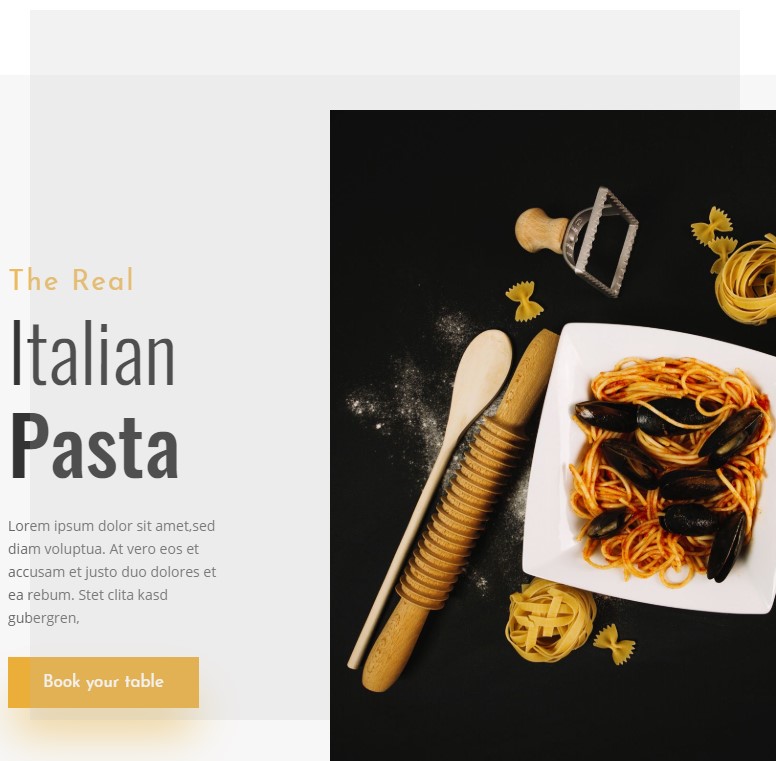
Header 4
Each styling is set to ID of the element.
This square shadow is set to the parent div of the image.

While the rectangular shadow is just an opaque background of the row.

Header 5
The columns with the hover effect has the same classes.

Be careful when changing the classes as the hover effect is dependent on the class names. You can change these at the ‘Code Block’ module of the section.
Header 6
The section has a simple layout and each styling is set to the element ID.
Header 7
The columns with the hover effect has the same classes but the background images are set to the element ID.

Be careful when changing the classes as the hover effect is dependent on the class names. You can change these at the ‘Code Block’ module of the section.
Header 8
The section has a simple layout and each styling is set to the element ID.
The scroll image at the center is a GIF image which does not require any styling or javascript to make it move.