Menus
Liuvenn Ace Maquiling
Last Update 5 anni fa
The elements in the menu sections has classes. Please check the classes first if you need to customize an element. Similar elements may have similar classes.
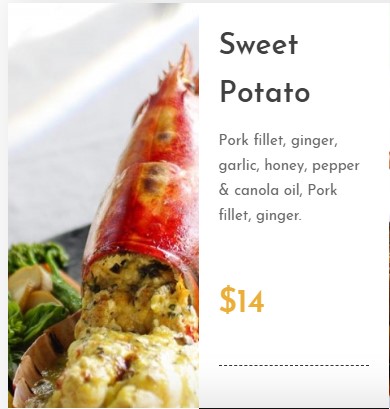
Menu 1
The headings have the same classes and the menu items have the same classes. To change on one item, select the ID of the element and add the change you want.

The divider is an image.
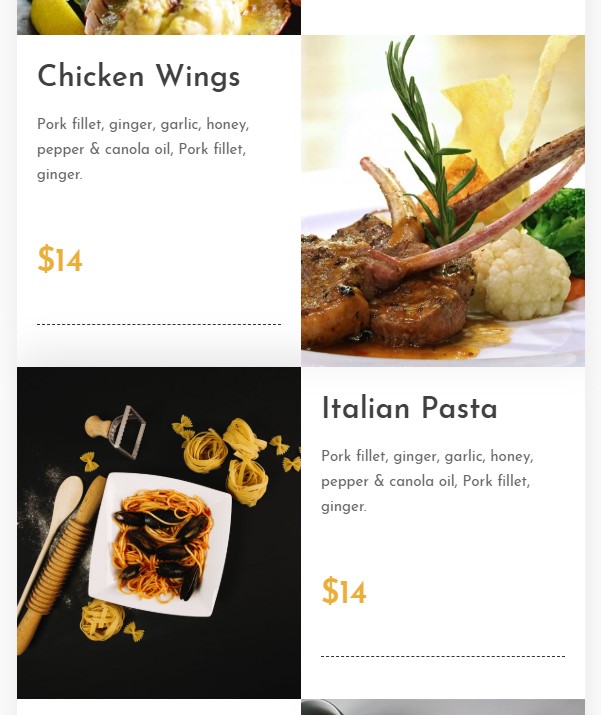
Menu 2
The headings have the same classes and the menu items have the same classes. To change on one item, select the ID of the element and add the change you want.

Menu 3
The rows have the same classes.

The difference in the Lunch row is that it is reversed and the white section has a bit of padding on the left.
Menu 4
Basic layout and the menu items have the same classes.
Menu 5
Basic layout and the menu items have the same classes.
Menu 6
The menu items have the same classes.

But on the tablet and smaller devices, the 2nd and 3rd menu item are reversed with the menu item image.

Menu 7
Basic layout and the menu items have the same classes.
Menu 8
Menu link hover effect is set on the ‘Code Block’ module.
Menu 9
Menu headings ‘Appetizer’ and ‘Salads’ have the same classes but the menu items of ‘Appetizer’ does not have the same classes as the ‘Salads’ menu items. Only menu items in the same menu row have the same class.
Menu 10
In this menu section, All the menu headings and items have the same classes.