Navigation
Liuvenn Ace Maquiling
Last Update 5 years ago
All Navigations on the Foody UI Kit is sticky.
Navigation 1 and 2
You can remove the sticky effect from Navigation 1 and 2 but not on Navigation 3.
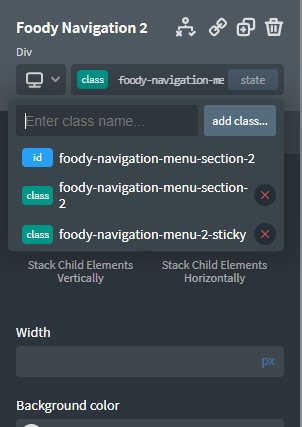
To remove the sticky effect from Navigation 1 and 2 is to remove a specific class:
- For Navigation 1, remove the class ‘foody-navigation-menu-1-sticky’
- For Navigation 2, remove the class ‘foody-navigation-menu-2-sticky’
Just click the X next to the class name to remove it.

Navigation 3
The Foody Navigation 3 has side menu on the left side that may overlap with the content. To remedy this, we created a class that will be added to each section that will add 85px of padding on the left so that there will be no overlap.
- Please add ‘foody-navigation-3-content-padding’ to the section that belong to the same page as Navigation 3. If you want to customize this, it is located on the ‘Code Block’ module in the Navigation 3 section.